Der Avada Builder ist der eigene Page Builder von ThemeFusion, der jetzt in zwei Oberflächen verfügbar ist: Avada Live, unser intuitiver und leistungsstarker Front-End-Builder, und Avada Builder, unser ursprünglicher Back-End-Wireframe-Page-Builder.
Beide Versionen des Avada Builder ermöglichen es Ihnen, mit unserem einfachen System aus Containern, Spalten und Elementen schnell großartige Seitenlayouts zu erstellen. Mit voller Kontrolle über alle Aspekte des Seiteninhalts ist Avada Builder ein erstaunliches Tool für den modernen Webdesigner und Websitebesitzer gleichermaßen. Beide Versionen des Avada Builder erzeugen auch den gleichen Code und sind vollständig austauschbar, so dass Sie mit Avada Builder jetzt das Beste aus beiden Welten haben.
Zugriff Auf Den Avada Builder
Sobald Sie die beiden erforderlichen Plugins von Avada, Avada Core und Avada Builder, installiert und aktiviert haben, können Sie nun beide Versionen des Avada Builder verwenden, um Ihre Seiten, Beiträge und sogar benutzerdefinierte Beitragstypen zu erstellen.
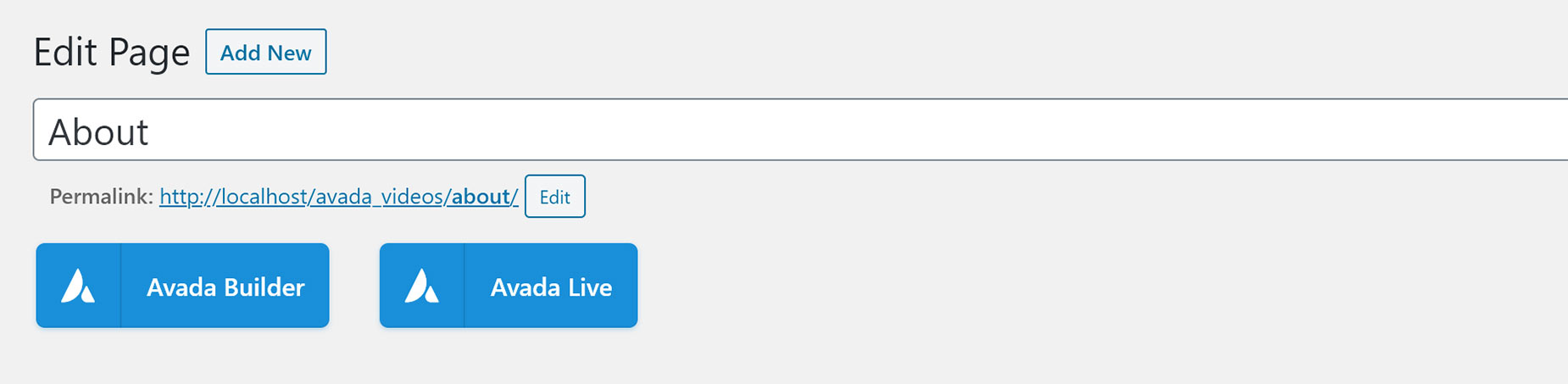
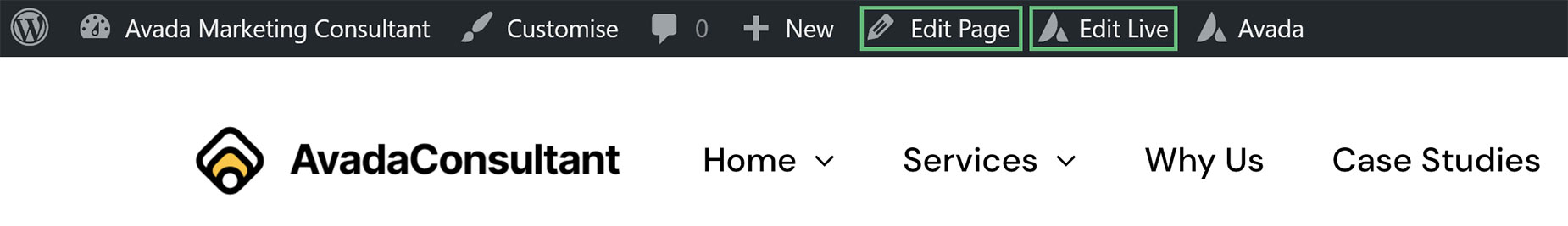
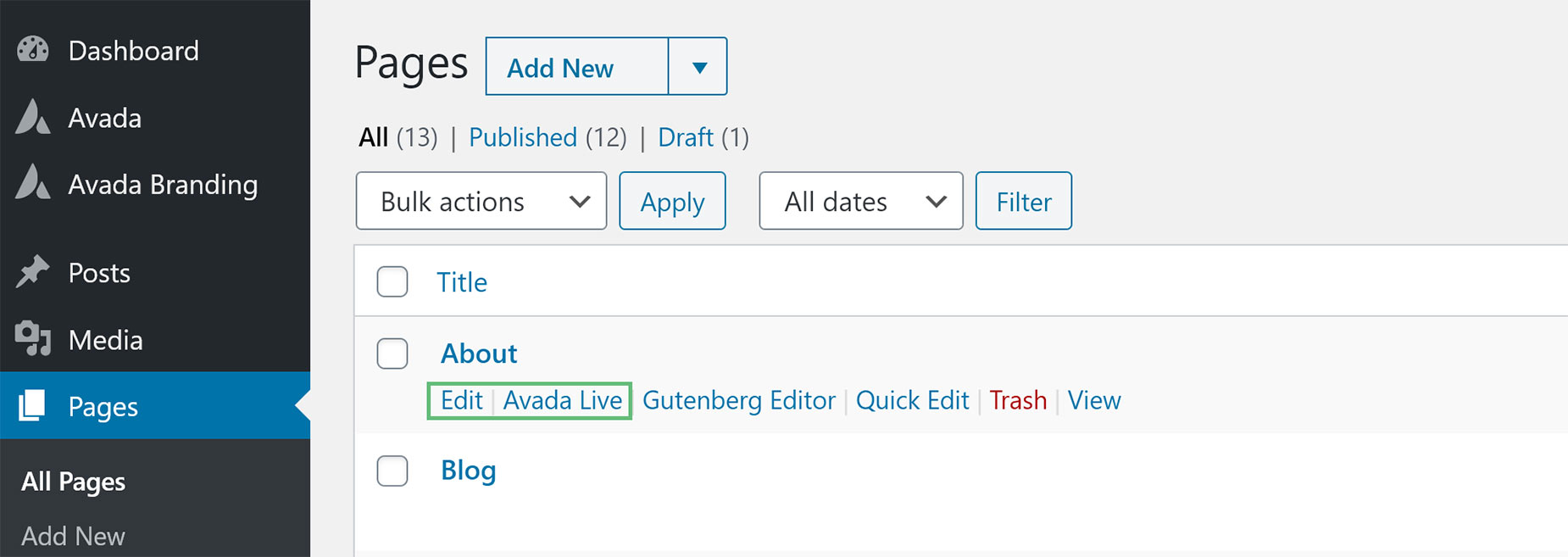
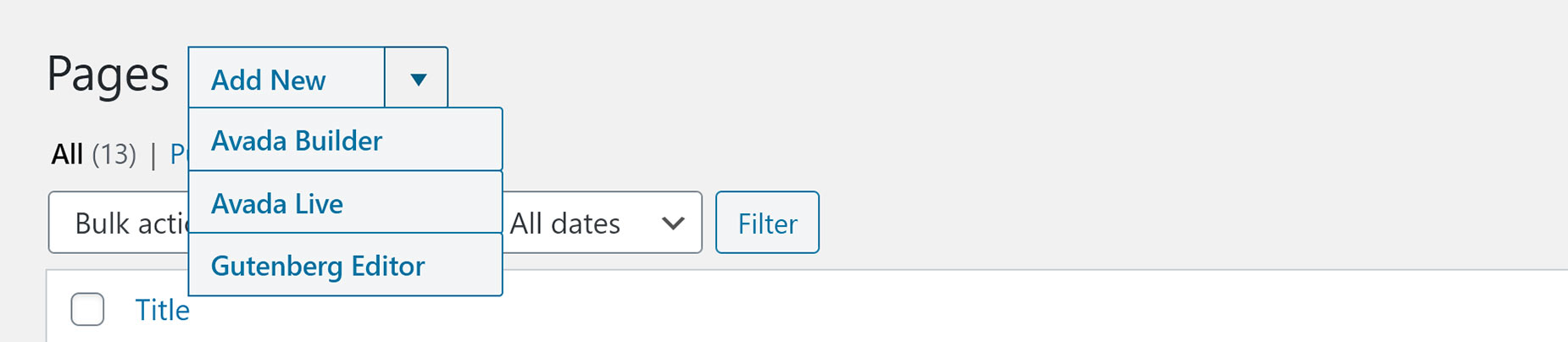
Es gibt mehrere Möglichkeiten, auf den Avada Builder zuzugreifen, je nachdem, wo Sie sich befinden.
Avada Builder ist für alle Arten von registrierten Beiträgen verfügbar, einschließlich Blogs, Veranstaltungen und FAQs. Wenn Sie diese Schaltflächen für einen bestimmten Beitragstyp nicht sehen, ist der Avada Builder möglicherweise nicht für diesen benutzerdefinierten Beitragstyp aktiviert. Um den Avada Builder für Ihre verschiedenen Beitragstypen zu aktivieren oder zu deaktivieren, lesen Sie bitte unseren Artikel, der unten verlinkt ist.
Wenn Sie möchten, dass Avada Builder automatisch geladen wird, wenn Sie eine Seite bearbeiten, gibt es auch eine automatische Aktivierungsoption, die Sie im Avada-Dashboard unter Optionen > Builder-Optionen finden. Setzen Sie diese Option auf Ein, und der Avada Builder wird automatisch geladen, wenn Sie Ihre Seiten bearbeiten.
Der Avada Live-Content-Erstellungsprozess
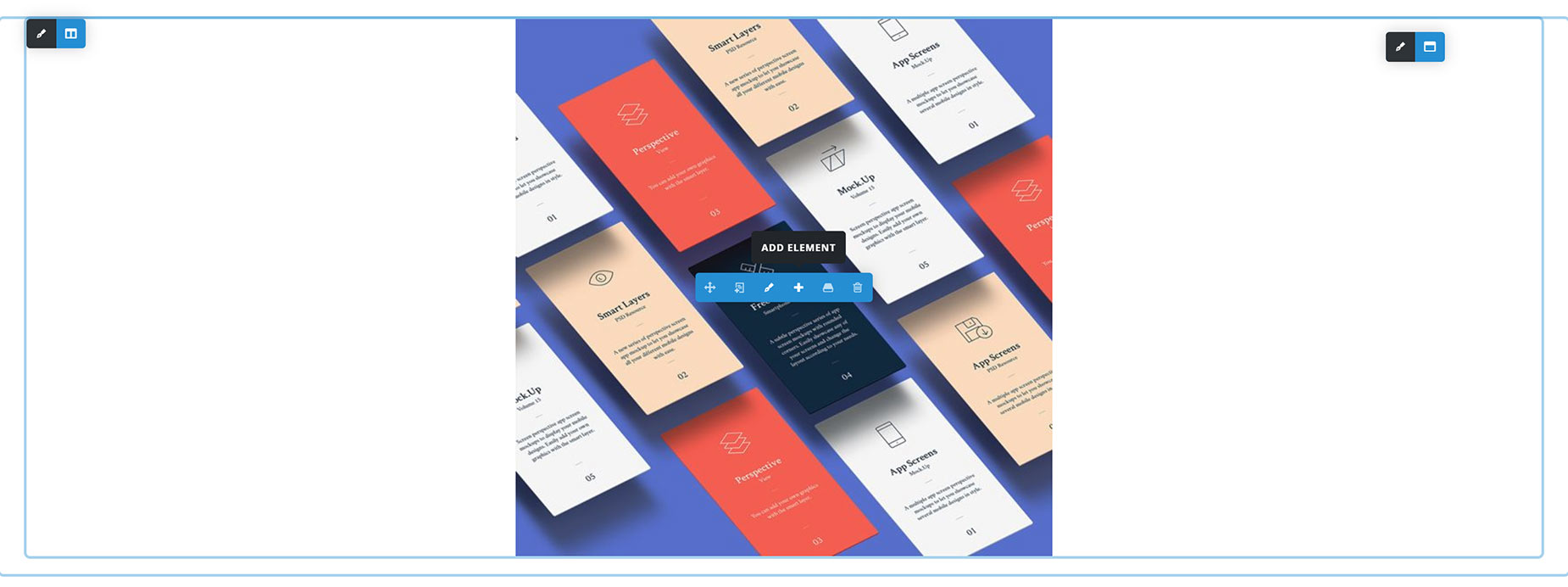
Das Erstellen von Seiten mit Avada Live ist der Back-End-Methode sehr ähnlich, nur dass es direkt auf der Frontend-Seite erfolgt. Die gleichen Steuerelemente stehen zum Hinzufügen von Containern, Spalten und Elementen zur Verfügung, und der einzige wirkliche Unterschied ist der Arbeitsbereich.
Schritt 1 – Fügen Sie Einen Container (Und Spalten) Hinzu
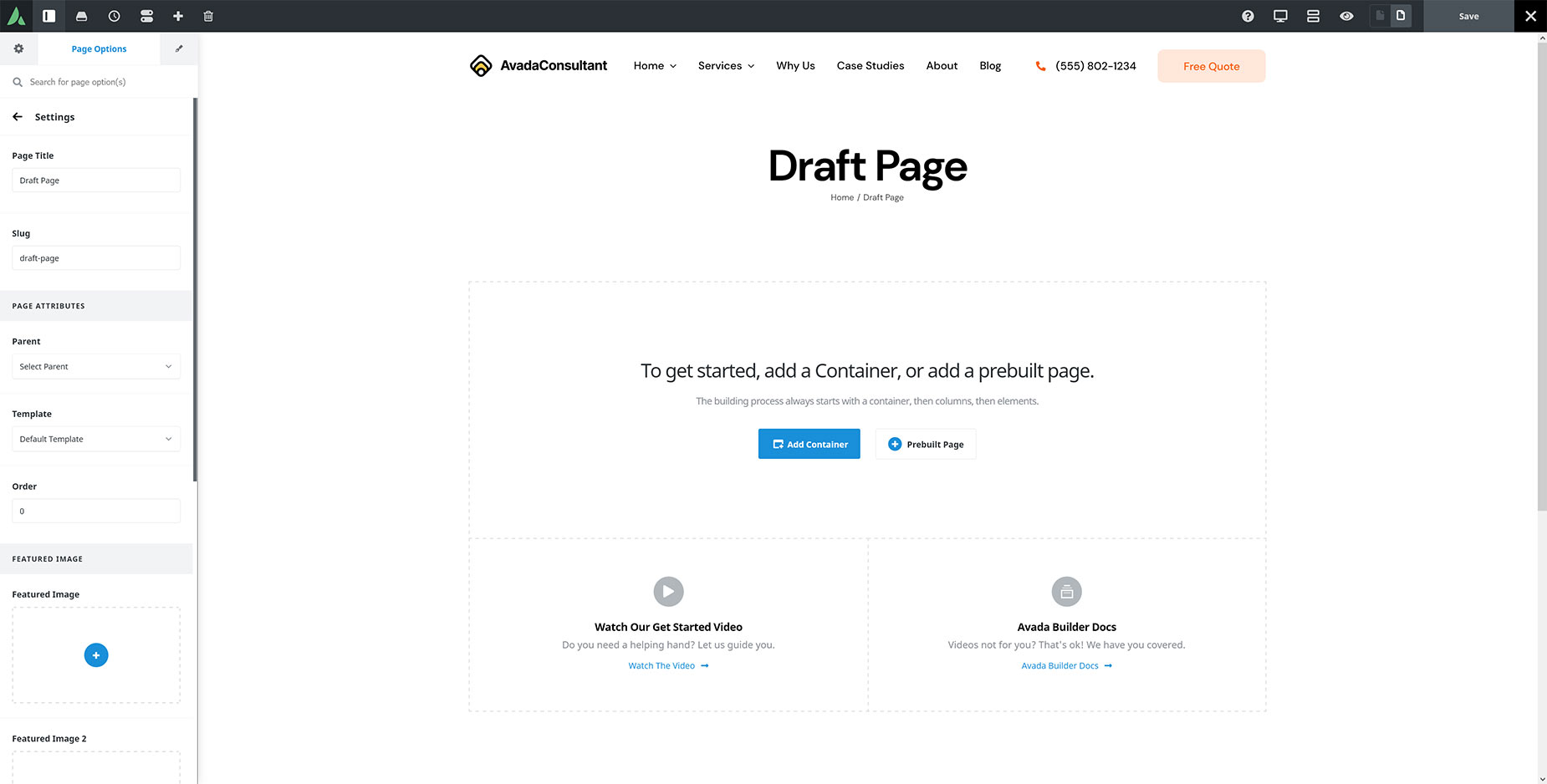
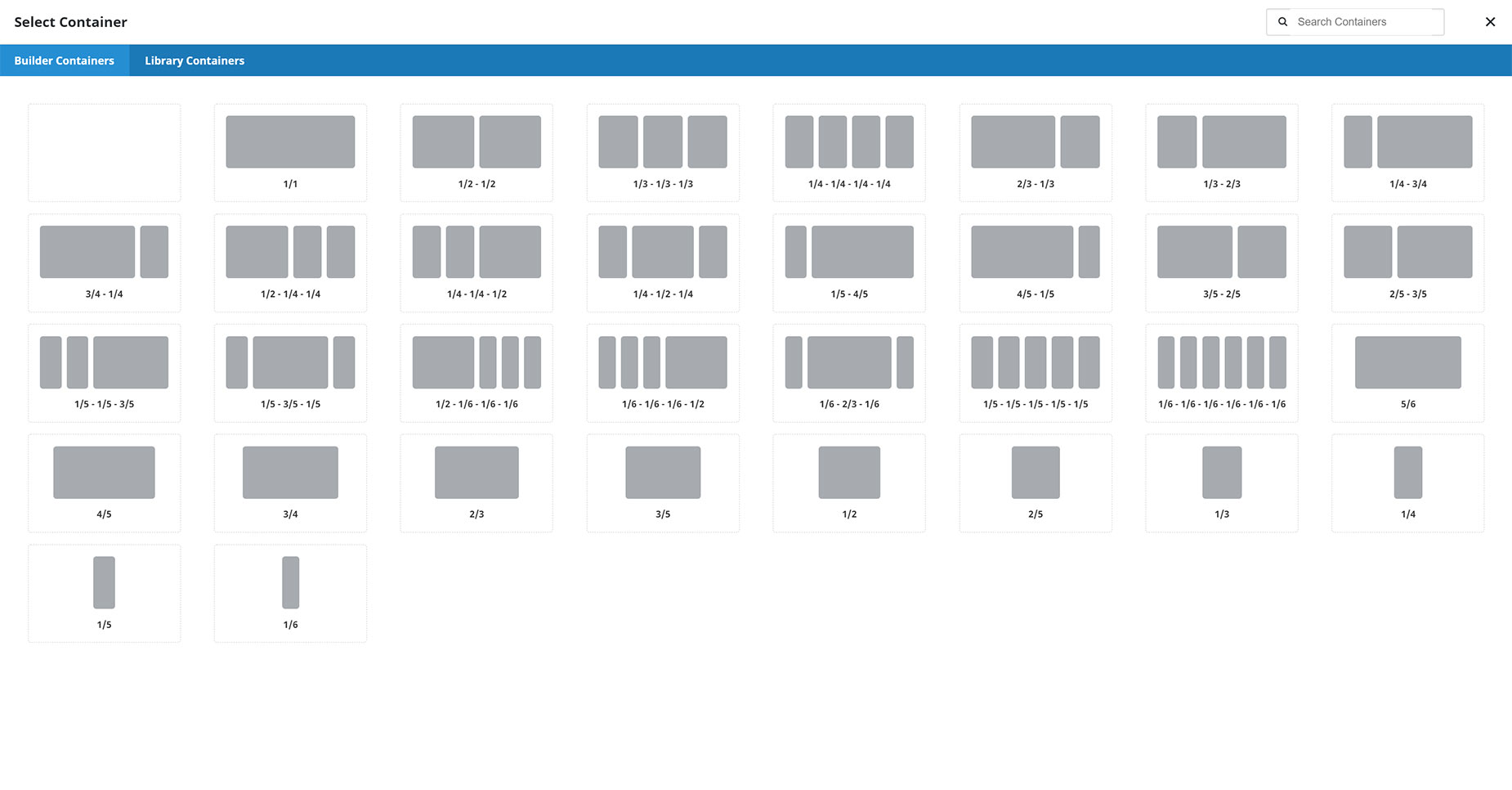
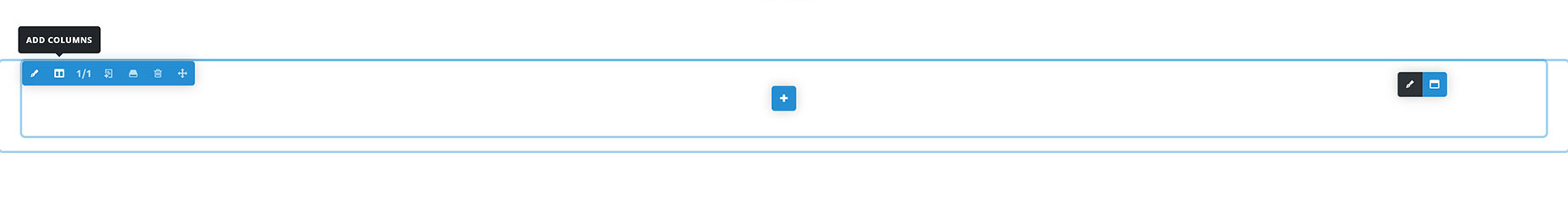
Das erste, was Sie auf einer neuen Seite tun müssen, ist das Hinzufügen eines Containers. Die Avada Builder Starter Page verfügt über eine große blaue Schaltfläche „Container hinzufügen“, die beim Anklicken den Dialog „Container hinzufügen“ öffnet. Hier können Sie einen leeren Container hinzufügen, wenn Sie möchten, aber häufiger fügen Sie einen Container mit bereits enthaltenen Spalten hinzu. Es gibt eine Reihe von Spaltenkombinationen, die Sie mit dem Container hinzufügen können, und dies bildet die Grundlage für den Anfang Ihres Layouts. Sie können der Seite so viele Container hinzufügen, wie Sie möchten, und auch so viele Spalten innerhalb der Container, aber Elemente müssen sich innerhalb einer Spalte befinden.
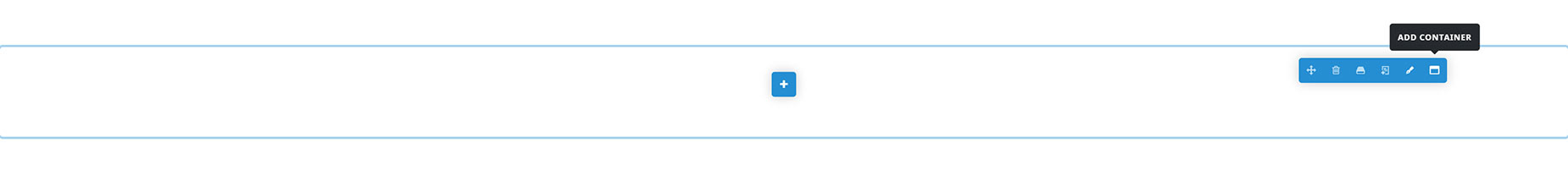
Um weitere Container hinzuzufügen, sobald sich ein Container auf der Seite befindet, bewegen Sie einfach den Mauszeiger über die Containersteuerelemente und wählen Sie Container hinzufügen aus, wie unten gezeigt. Es öffnet sich das übliche Container-Fenster, in dem Sie entweder einen leeren Container oder einen Container mit bereits hinzugefügten Spalten hinzufügen können.
Schritt 2 – Spalten Hinzufügen
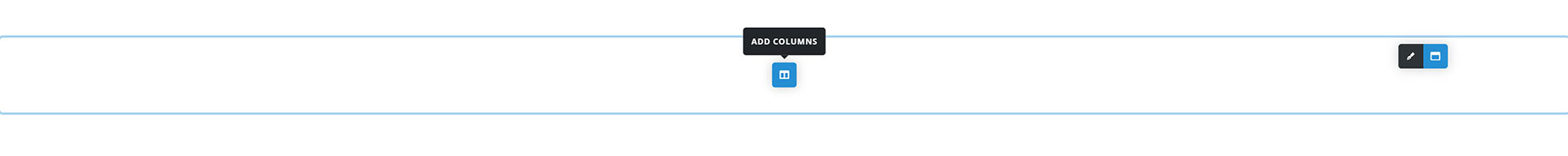
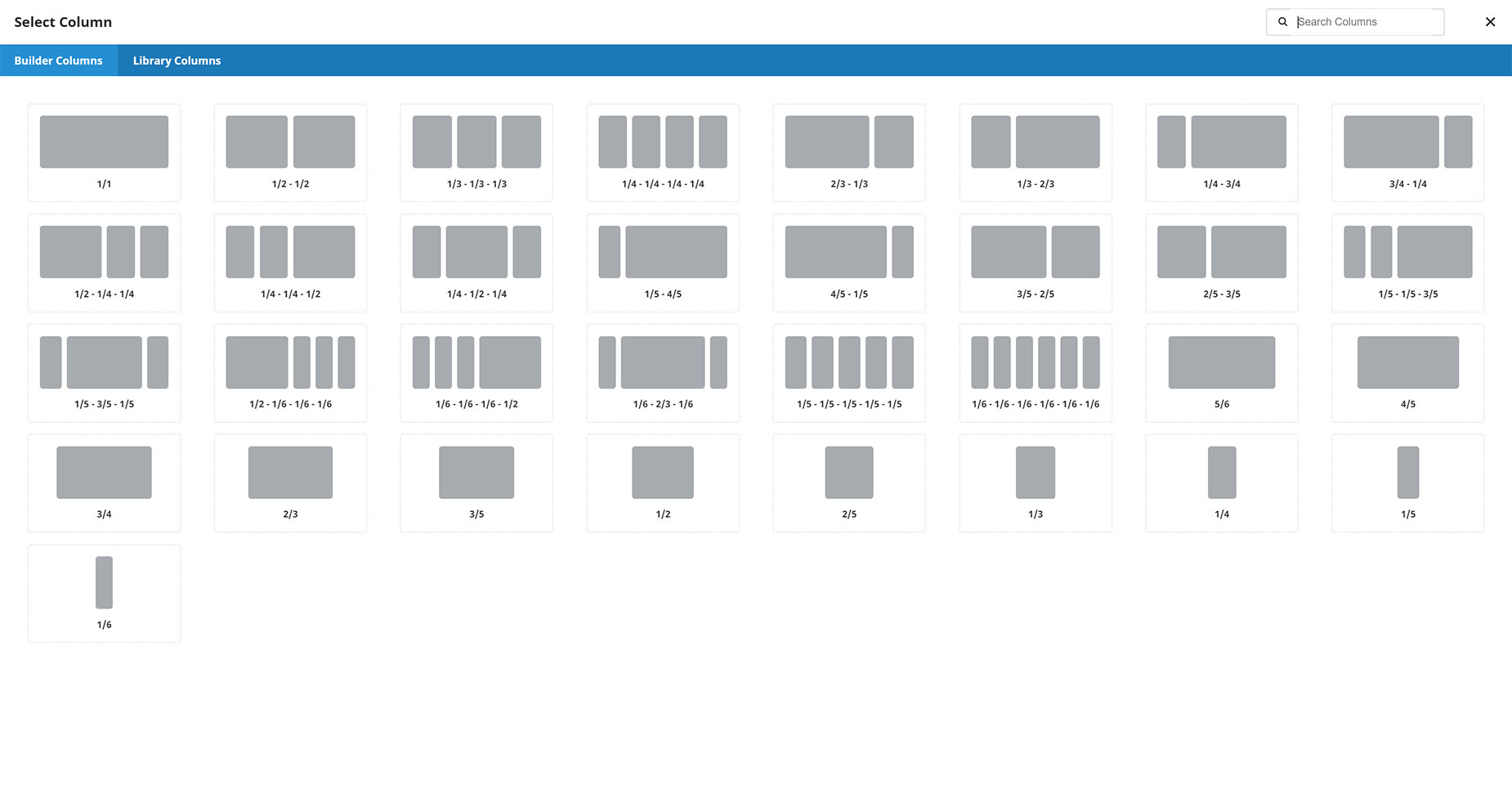
Wenn Sie einen leeren Container hinzugefügt haben, besteht der nächste Schritt darin, eine oder mehrere Spalten hinzuzufügen. Klicken Sie dazu auf das Symbol „Spalten hinzufügen“ in der Mitte des Containers. Dadurch wird die gesamte Palette der Spaltenkombinationen angezeigt, die Sie hinzufügen können.
Wenn Sie Ihrem Container weitere Spalten hinzufügen möchten, fahren Sie einfach mit der Maus über die Spaltensteuerelemente und wählen Sie das Symbol Spalte hinzufügen. Dadurch wird erneut das Fenster Spalte hinzufügen geöffnet, in dem Sie das Spaltenlayout auswählen können, das dem Container hinzugefügt werden soll.
Schritt 3 – Elemente Hinzufügen
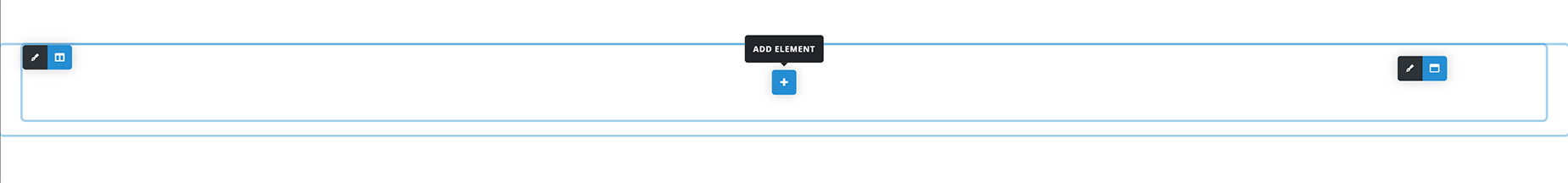
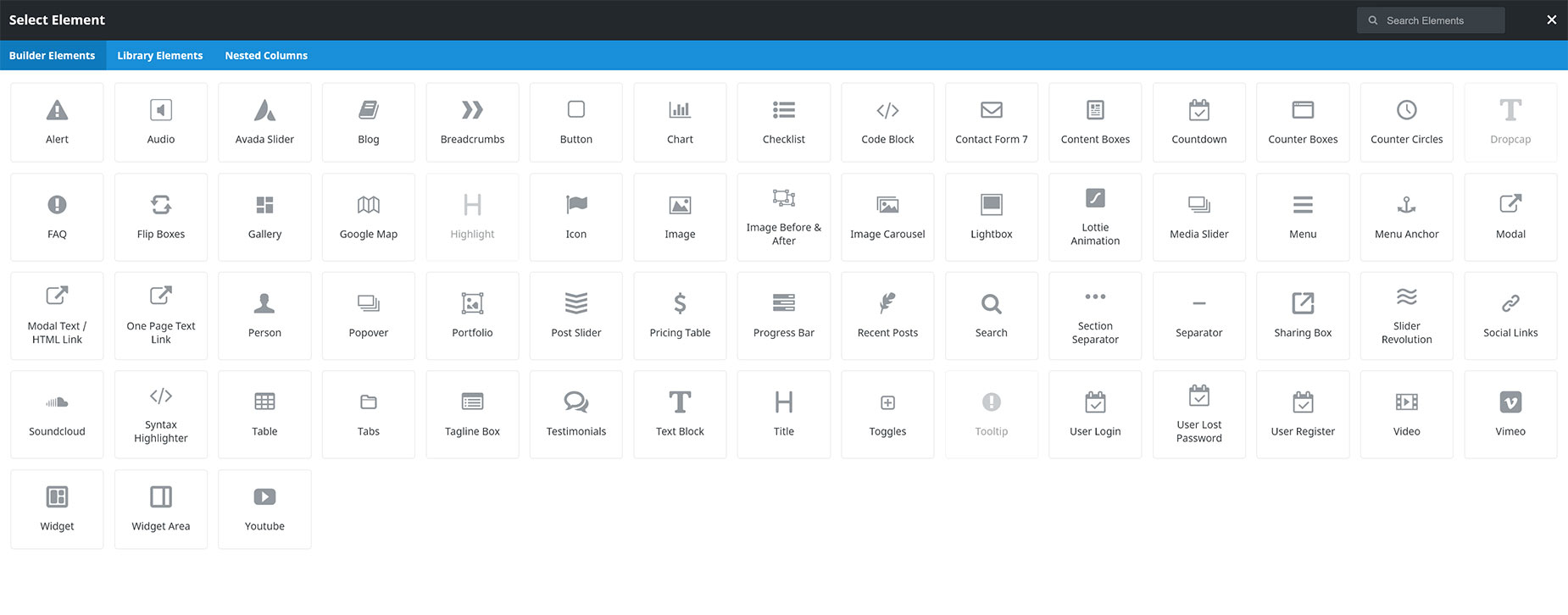
Sobald Sie Ihre Spalte(n) eingefügt haben, wird in der Mitte der Spalte ein Symbol „Element hinzufügen“ angezeigt. Klicken Sie darauf, um das Fenster „Elemente“ aufzurufen, und wählen Sie das Element aus, das Sie hinzufügen möchten.
Um weitere Elemente zu einer Spalte hinzuzufügen, fahren Sie einfach mit der Maus über das aktuelle Element und wählen Sie die Option Element hinzufügen. Auch hier öffnet sich das Elementfenster und wenn Sie das nächste Element hinzufügen, wird es direkt unter dem vorherigen Element eingefügt.
Schritt 4 – Spülen Und Wiederholen
Von hier aus fügen Sie einfach weitere Elemente und Inhalte hinzu, um Ihr Layout zu verfeinern. Sie können der Seite weitere Container und Spalten hinzufügen, Sie können weitere Spalten zu vorhandenen Containern hinzufügen und Sie können weitere Elemente zu neuen oder vorhandenen Spalten hinzufügen. Sie können sogar die Größe der Spalten ändern und den Inhalt an Ihr Layout anpassen. Wenn Sie fertig sind, denken Sie daran, die Seite zu speichern!
Zusammenklappen Und Erweitern Von Containern
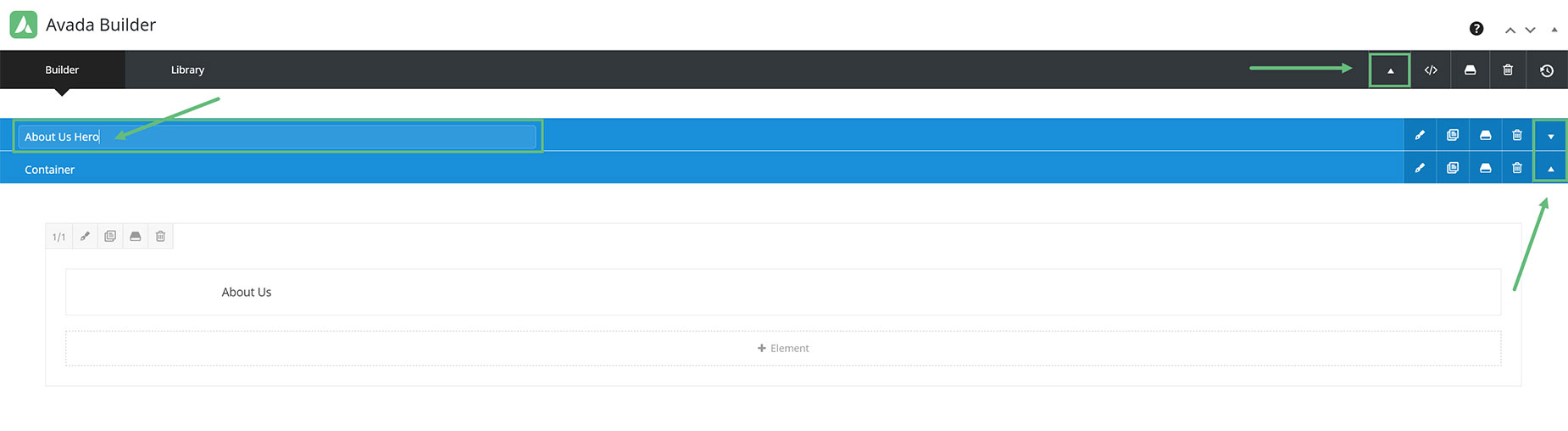
Um Ihre Inhalte besser zu organisieren, können Sie auch alle oder einzelne Container ein- und ausblenden. Sie können dies tun, indem Sie auf das Symbol „Reduzieren/Erweitern“ klicken, das sich in allen Containern und in der Hauptsymbolleiste von Avada Builder befindet. Wenn Sie auf das Symbol „Reduzieren/Erweitern“ in der Hauptsymbolleiste von Avada Builder klicken, werden alle Ihre vorhandenen Abschnitte ein- und ausgeblendet, während ein Klick auf einzelne Abschnitte nur diesen bestimmten Abschnitt ein- und ausblendet.
Darüber hinaus können Sie auf den Titel „Container“ klicken, um ihm einen benutzerdefinierten Namen zu geben. Dies hilft bei der Identifizierung, welcher Abschnitt welcher ist.
Sticky Toolbar
Der Avada Builder verfügt außerdem über eine Sticky-Symbolleiste, die Ihnen folgt, wenn Sie im Editor nach unten scrollen. Auf diese Weise erhalten Sie schnellen Zugriff auf alle Werkzeuge und Symbole in der Symbolleiste, z. B. die Registerkarte „Bibliothek“, das Feld „Benutzerdefiniertes CSS“ und Ihre Verlaufsstatus.